
When to use Bezier Tool
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact!
In this article, I will be briefly introducing you to the Bezier Curve tool. Then we will discuss what situations are best to use this tool in for your art. Finally, we will discuss the differences between using the Bezier curve tool on raster and vector layers.
In this article, we will be covering the following topics:
A Brief overview of the Bezier Curve Tool
When to use the Bezier Curve tool
Vector or Raster Layer?
A Brief Overview of the Bezier Curve Tool
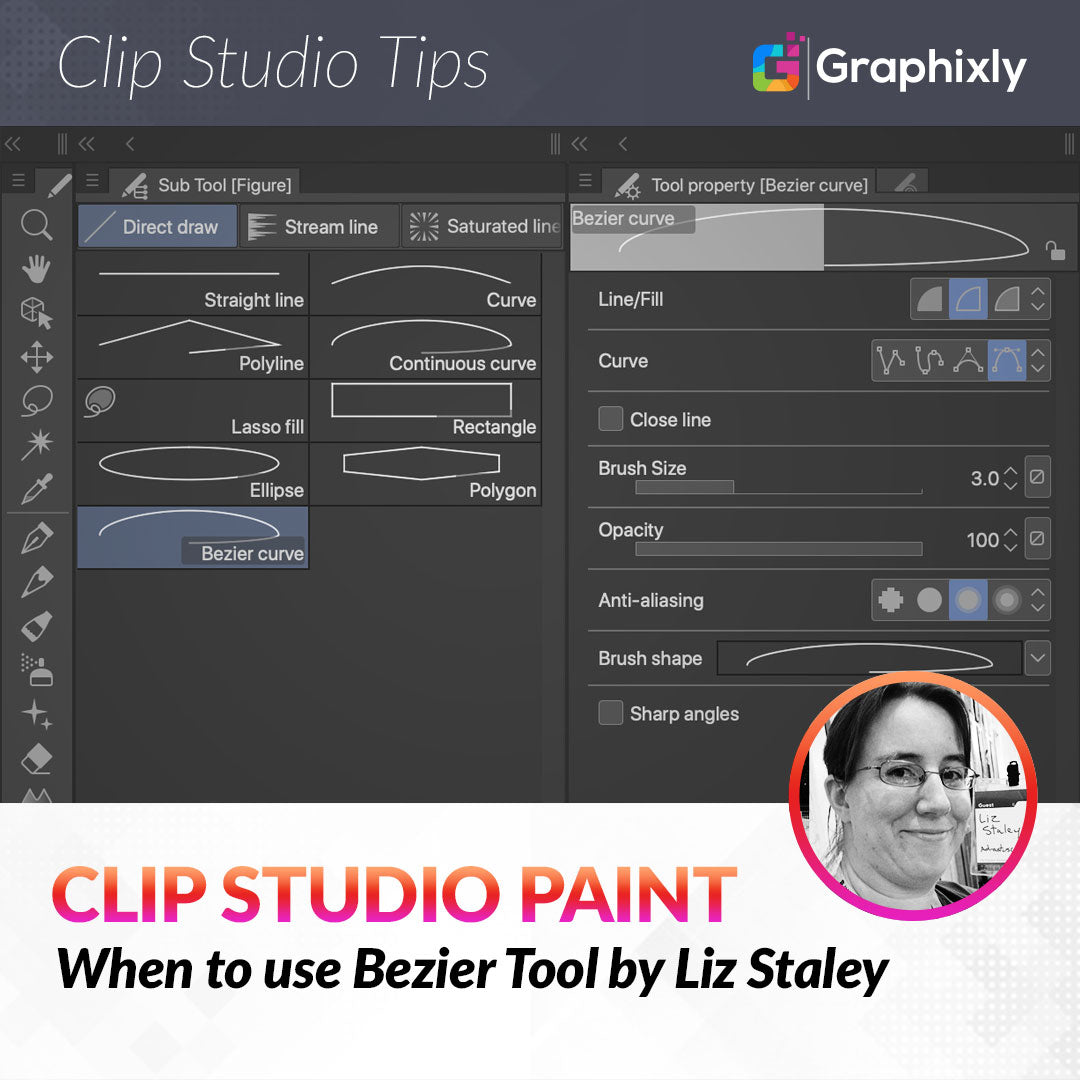
The Bezier Curve or Continuous Curve tool can be found under the Figure category of tools, in the Direct Draw subtools category. This category is shown in the following screenshot.

The subtool just titled “Curve” will create only a single curve of two points and is not useful for this article. The Continuous Curve or Bezier Curve tool allow us to create more complex lines with multiple curves or straight areas. These lines have control points that can be adjusted until the perfect line is achieved.
We are going to cover the very basics of using the tool in this section, but more detailed articles about the Bezier curve tools can be found at the following links.
https://tips.clip-studio.com/en-us/articles/1030
https://tips.clip-studio.com/en-us/articles/1029
I will be using the Cubic Bezier version of the tool in any examples in this article, because it’s the version of the tool I’m most comfortable with. Though the Cubic Bezier and Quadratic Bezier tools are similar in the way they work, I’m just more comfortable with the controls for the Cubic Bezier tool. If you try both and find that one is better for you than the other, then use the one that is most comfortable for you!
The Bezier curve tools allow us to create straight and curved lines using points instead of drawing with our mouse or tablet stylus. By using control points, we can get a much more precise line than doing the line freehand. The line in the screenshot below was created using a combination of straight and curved control points with the Cubic Bezier tool.

The tiny black squares along the center of the line are our control points. The long lines with circles on the end that are sticking out of the final two control points are handles that control the look of the curve between those two points.
To create a line using the Cubic Bezier, click on the beginning point for the line. Then find the next change in direction in the line. This will be your next control point. For a sharp corner, simply click to create the second point. If the line between the first and second points is a curve, you need to click and drag. Dragging is what signals to Clip Studio to make a curve between the two points.
TIP: When creating curves using this tool, always drag your curve handles in the direction the line is going. For instance, if beginning the line on the left side of the canvas and going toward the right side, drag the control point handle to the right when creating the next point. If you drag back toward the previous point you created, you may “twist” the curve line and create an undesired lump in your line, like in the middle of the line in the following screenshot.

With practice, you can create any type of line using the Bezier tools. Let’s explore some situations you may come across in your drawings where the Bezier tool may be the best tool to make your lines with in the next section.
When to Use the Bezier Curve Tool
The Bezier curve tool is useful in many situations, but the time that I find it most useful is when I have a complex line that needs to be highly precise. Inking items with lots of curves and/or sharp edges can be a nightmare when trying to do it freehand, but with the Bezier curve tool it can become a lot easier.
You can draw just about anything with the Bezier tool, since it does both sharp and rounded shapes. But where it really excels is in situations where precise lines are needed. Fantasy weapons, machinery, robots, logos, and anything else with highly precise lines and curves can be easily drawn or inked with the Bezier Curve tool.
In the example below, I have the bottom of a flowing cape to ink. Long, curved lines like these can be difficult to get right with the pen tools if you have an unsteady hand. To ink this cape edge, I’ll use the Bezier Curve tool instead! To show the process, I have made each line a different color so you can better understand how someone might use the tool to complete a complex shape like this.
I begin with the vertical folds in the cape, making each one by clicking on the starting point, then clicking on the ending point and dragging as described in the previous section until I get the curve that is described in my sketch. To end the line, double-click at a point beyond where you want it to end. This will finalize the line to any points that were made before the double-click.

Next up is to do the line for the bottom of the cape, which curves in an exaggerated S shape that could be difficult to ink freehand. So let’s use control points and let Clip Studio Paint handle the curves instead! As you can see in the screenshot below, I created the line for the bottom of the cape using one continuous line with the Bezier curve tool.

I created the line using the same click-and-drag process described above. To create the sharper corner near the center of the line, I made the line as I would, giving it a rounded corner at first. Then I moved the cursor back over the control point and, while holding down the ALT key, clicked on the control point to convert it to a sharp point intersection instead of a curve intersection. This will allow you to create lines with curved sections but sharp changes as well!
By changing between curved and sharp corners, you can create almost any type of line you can imagine. The complex line below was created using the Bezier curve tool and simply converting some control points between their modes.

So if you can create any shape of line with the Bezier curve tool, why wouldn’t you choose to use it all the time? It makes a much more precise line than drawing freehand, after all! If your style is suited for it, you can definitely use this tool to make all your lines if you want. I choose not to, however, because it can make the art look overly “mechanical” and take some of the life out of it. For drawing characters, animals, and nature, it is usually best to go for the slightly more imperfect look of using a pencil or pen tool.
However, for things like robots, spaceships, or anything else with very precise lines, the Bezier tool can really make those subjects look highly precise and like they were manufactured, which is why I choose to use it in those instances. (or for long, complexly curved lines that would be a nightmare to ink by hand, as in the previous example with the cape!)
You may have noticed if you’ve tried the Bezier curve tool before that once you double-click to end the line, the control points disappear and you can no longer click and drag parts of the line to make adjustments. This is an issue we’ll discuss in the next section.
Vector or Raster Layer?
The last thing I want to discuss is whether you should use a vector or raster layer. Most of what you will likely do in CSP uses raster layers. These are layers made up of pixels, and are what most digital artists are familiar with using.
Vectors can be difficult to explain, so let’s just say that a vector is a mathematical equation that makes a line between two (or multiple) points. When using a Vector layer in Clip Studio Paint, we can ensure ultimate precision with the Bezier tools by preserving the control points and allowing us to adjust them indefinitely until we get them precisely correct.
To create a Vector Layer, click on Layer - New Layer - Vector Layer in the main menu, or click on the New Vector Layer icon in the Layer window in the user interface.
The following screenshot shows the same line made for the bottom of a cape, but done on a vector layer.

Even though the line has been completed, the control points and handles to adjust the look of the line are still accessible using the Operation - Object tool. This will allow us to perfect the look of any line and tweak it even after it’s been created.
Conclusion
I hope this article has given you some insight on this tool that you might have heard of but may not know when to use it. I hope you find a use for the Bezier curve tool in your art!
1 comments
I use Bezier Curve for all of my inking. I have a neurological disability where I can’t draw a straight line to save my life. Inking is impossible for me. Using a Bezier Curve allows for me to draw a rough outline, then go back and correct it. I use it for 95% of my comic. It works for people with disabilities.
Most comic artists don’t seem to get this. They will say things like ‘Well, just try to draw.’ I try every day of my life. I succeed when I address my disabilities.