
Speech Balloons
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact. I write weekly posts on Graphixly.com and on CSP Tips, so be sure to come back every week to learn more Clip Studio Tips and Tricks from me!
Having tools to make comic speech balloons was one of the features that sold me on Clip Studio Paint back when I first started using it. I still believe these are great time-saving tools for comic and manga artists, but also know that some artists have a hard time with using them. In this tutorial, I’ll cover a few different types of speech balloons and balloon tails you can easily make, including how to modify balloons to personalize them.
In this article we will cover the following topics:
Creating a Basic Speech Balloon
Modifying Balloons using Control Points
Using the Balloon Pen
Balloon Materials
Let’s get started!
Creating a Basic Speech Balloon
Let’s start off with a basic elliptical speech balloon. First, take the text tool and type out some text to put a balloon around. Then, select the Balloon tool (default keyboard shortcut - T) and from there select the “Ellipse Balloon” subtool.

In the Tool Property window, make sure that the circle is selected under the Figure option. We’ll talk more about some of the other options for this subtool in the next heading, for now we just want to make a simple oval speech balloon.
Use the Ellipse Balloon tool to draw around your text, as shown below. You don’t have to get it perfect on the first try, you can always resize and modify your balloon after this step!

Once you’ve drawn out your initial ellipse, Clip Studio Paint will use the current settings to fill in and outline the ellipse. The most common fill color for comics is white, with a black outline. But these options can be changed in the Tool Property window.
Now that we have our text circled in a balloon, let’s add a tail to show who’s talking! Select the Balloon Tail subtool in the Balloon window. Let’s take a quick look at the options for this tool, shown in the following screenshot.

The How To Bend dropdown contains three options for what kind of tail will be created. Straight line does exactly what it sounds like - creates a straight tail. The Spline option allows you to create curved tails (either one curve or, as we’ll see in a few sections, a tail with multiple curves!). The Polyline option allows you to create a straight tail that has sharp angles in it. We’ll be using that type of tail in the next section, so stay tuned.
The Width of Tail option controls the thickness of the tail at the start of it. Your tails will taper off to a point along the length of it, but the Width of Tail can make your tails look very different from each other! You may need to adjust this option a few times to find a setting you like for normal use.
Now that we’ve decided on a straight tail, let’s click and hold inside our speech balloon to start the tail. Drag without releasing the mouse button to pull out a preview outline of the balloon tail, shown below.

Once you position your tail the way you want it, release your mouse button to create the tail.

If you don’t get the balloon or tail perfect on the first shot, don’t worry. You can always resize the balloon using the control box around it (if you don’t see the control box, use the Object tool to click on the speech balloon to select it). Since speech balloons and tails are vector objects in CSP, you can also use the vector control point tools to modify them too, which is what we’re going to do in the next section!
Modifying Balloons using Control Points
Let’s go back to the Ellipse Balloon tool and take another look at the Tool Property window.

Line Color: Sets the color of the outline of the balloon. Choose from Main color, Sub color, or User color.
Fill Color: Sets the color of the inside of the balloon. Same options as above.
How to add: Controls how to add the balloon to the image. Add to Selected Layer will add the balloon to the current text layer and “attach” the balloon to the text. You can also set it to Create new layer, where the balloon is always created on a new layer.
Toning: Enabling this option creates the balloon with a dotted tone pattern.
Figure: Controls the shape of the balloon.
Brush size: Sets the width of the outline.
Anti-aliasing: Controls the amount of anti-aliasing for the balloon outline.
Brush shape: Sets the shape of the outline brush. You can create fun effects using the Brush Shape, like dashed outlines, heart outlines, lace, and more. Click the downward arrow to the right of this option to change the brush shape.
For the balloon we’re about to create, set the Figure option to the square. Then draw out a square around some text, like shown in the following image.

I want this balloon to look like a radio broadcast or like a robot voice, so that’s why I’m choosing a more angular font and a balloon with straight lines. I also want to add some spikes to the corners of this balloon for a more “broadcast” look. We can do this easily by adding some control points to the balloon!
To start, select the Correct Line tool and then the Control Point subtool. Then make sure the “Add Control Point” option from the Tool Property window. When you move this tool over the outline of the speech balloon, you should see a small red line appear in the middle of the outline and also see the existing control points light up.
For the look I want to achieve, I clicked three times on the line on each side of an existing corner to add six control points total. Then change the option in the Tool Property from Add control point to “Move control point” in order to grab and move points. Using this, I took every other point and moved them out to make three spikes on the corner of the rectangle.

Next I repeated this process of adding and moving control points for each corner of the balloon, as shown below.

Now we just need a balloon tail to show where our dialog is coming from! Select the Balloon Tail subtool and set the “How to bend” option to “Polyline”. Using this tool, click inside the balloon to start the tail, then go to another point and click again. Go to another point and click again to continue the line like you’re drawing a lightning bolt. When you get to the spot where you want your tail to end, double-click to end the tail.

Now we have a balloon that looks robotic! But what about a spooky or organic balloon? Read on to find out how to create those with the Balloon Pen!
Using the Balloon Pen
The Balloon Pen allows us to create organic, hand drawn balloons. For the example in this article I’m going to be creating a “spooky” balloon, with a black fill color and white and red text over top.
Type out your text, then select the Balloon Pen subtool (under where you’d select the Ellipse balloon subtool!). Draw around the text and make sure to connect back to where you started. Again, don’t worry about making this perfect because we can clean it up using the control points.
Once you have your balloon drawn out, if you take a look at the control points you’ll see that there are a LOT of points. There’s far too many for us to even modify them easily!

That’s okay, because CSP has a handy tool that we can use to clean up these hand drawn vector lines. Select the Correct Line tool from the toolbar, then select the Simplify Vector Line subtool, shown in the following screenshot.

Now, take this tool and draw over the line that you drew with the Balloon Pen, making sure to get over all the control points. The tool will leave a green highlight, like shown below.

When you release the tool, the highlighted areas will be simplified. This means that CSP will remove the extraneous control points, making it easier to use the Control Point tool to add, delete, and move points around like we did in the previous example to perfect the shape of the balloon.
With the shape of the hand drawn balloon smoothed out, let’s add a balloon tail again. We’ve used the straight line and the polyline, so this time let’s use a Spline tail! I often use the Spline for simple balloons that just have one curve, but I think adding multiple bends adds a “creepy” or “whisper” look to the balloon.
To use the spline tail, click inside the balloon to start the tail. Go to the point where you want your tail to bend and click again to create a control point. Now go to another bend point and click again. In the screenshot below, each circle in the middle of my balloon tail is another point where I clicked to create a bend in the line.

When you get to the spot where you want your tail to end, double-click to create the tail. The fill and outline of the tail will automatically match the balloon it’s attached to.
Balloon Materials
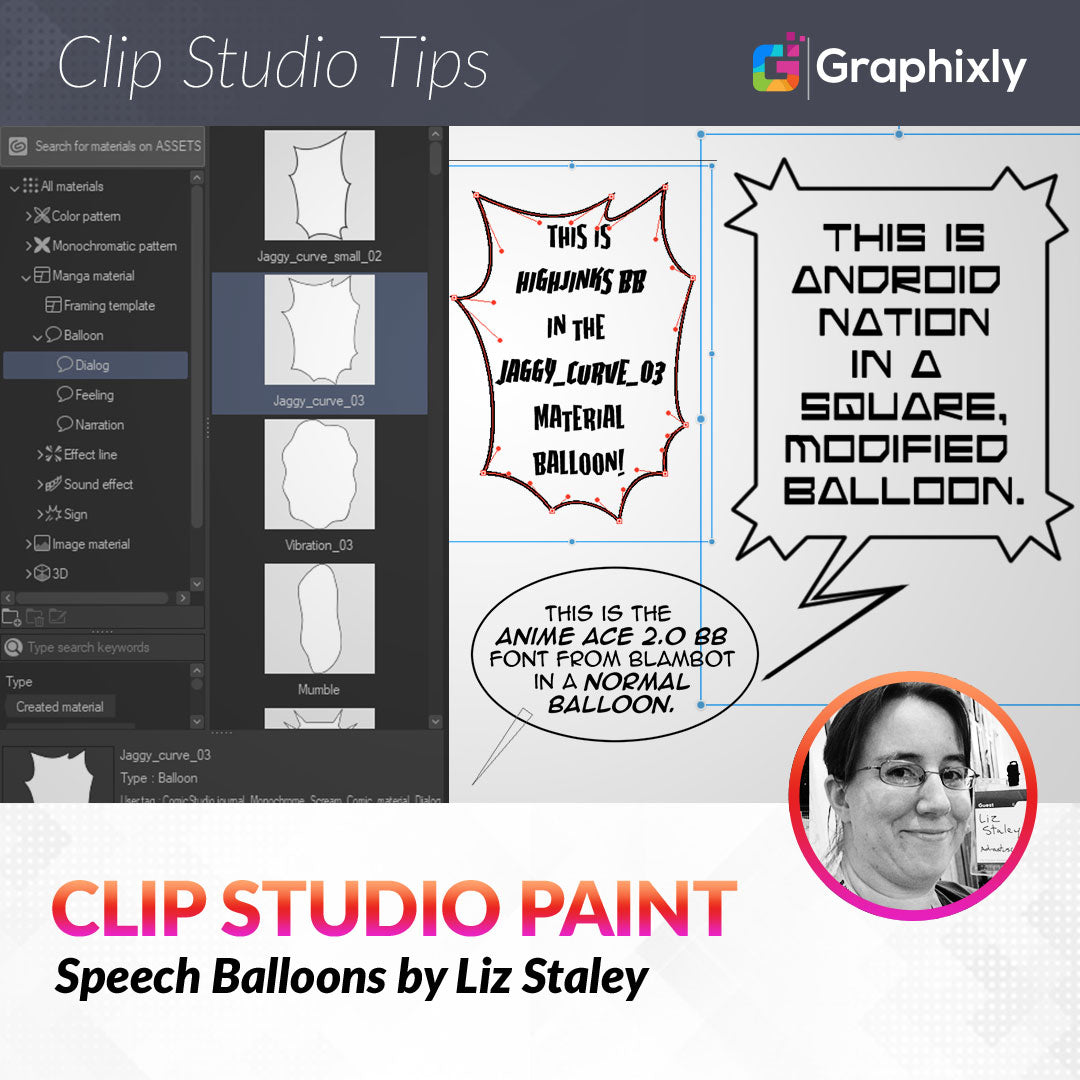
In addition to the balloon creation tools, there are also special balloons that come loaded in the Materials library in CSP. You can find these balloons in the Materials library under Manga Material - Balloon. The screenshot below shows some of the balloons available in the Dialog folder of the Balloon materials.

There are lots of different shapes and effects of Balloon materials, including shouting, horror, whispering, and even balloons with colored decorative outlines that would look beautiful in shoujo manga!
Using these material balloons is very easy. Type out your text, then select the balloon you want to use. I’m going to use Jaggy_curve_03 for this example. Select the material to use to highlight it, then click on the “Paste selected material” icon at the bottom of the Material window to paste it or drag-and-drop the material to the canvas.

Material balloons don’t automatically attach to the text layers, so they may appear above your text at first, as shown above. Select the balloon layer in the Layer window and drag it below the text layer to reposition it so the words can be read.
Balloon materials are vectors, so they can be adjusted via control points just like the previous balloons we made! The image below shows the control points for the Jaggy Curve 03 balloon.

Use the Control Point tool to adjust the points and curves so that the balloon fits your text nicely. In the image below, I moved a few of the points slightly and adjusted a few curves so that the outline wasn’t so close to the text in a few spots, giving the text more “room to breathe”.

You can also add balloon tails to material balloons too using the Balloon tail tool that we explored earlier in this tutorial!
Conclusion
There are tons of options for speech balloons for your comic, and finding the one that matches the style and tone of your story is very important. It’s also important to know how the tools that help comic artists save time work so you can use them in your workflow!
For more information on CLIP Studio Paint, please visit https://www.clipstudio.net/en or https://graphixly.com
1 comments
This article is super helpful! Thank you so much for sharing! Do you have any tips on choosing a font and how do you get that Anime Ace font? I can’t seem to find it!