
New Dual Brush Feature
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact. I write weekly posts on Graphixly.com and on CSP Tips, so be sure to come back every week to learn more Clip Studio Tips and Tricks from me!
Clip Studio Paint Version 1.10.10 has been released as of June 1, 2021 and with it comes some exciting new features! In this article we’ll be taking an in-depth look at one of these features so that you can make the most of it right off the bat.
In this article we will cover the following topics:
What is a Dual Brush and What Can You Do With One?
Default Brush Tools that Use Dual Brush
How To Set Up a Dual Brush
Let’s get started with this new feature!
What is a Dual Brush and What Can You Do With One?
The Dual Brush option allows you to combine two brushes into one brush, creating strokes with new shapes and textures. This feature can not only be used with pen and brush tools, but also the Figure, Balloon, and Frame Border tools as well, allowing you to add texture and visual interest to your work in new and interesting ways.
Color and monochrome brush tips can be added together while maintaining their RGB values, meaning that you have infinite ways to combine your tools no matter if the brush tip shapes are color or gray.
Note though that if you use Dual Brush on frame borders, balloons, or vector layers, you will not be able to edit that image in CSP Ver.1.10.9 or earlier. Similarly, brushes with Dual Brush settings can not be imported into CSP Ver.1.10.9 or earlier.
Let’s look at a few examples of Dual Brushes that I made quickly for this article.
The first one combines the “Heart Color” Pattern brush with the “Soft” brush tip shape to create a dreamy, floaty, ethereal group of heart shapes.

The second example uses the G Pen tool as a base and combines it with a splattery, textured effect to achieve a “dried out marker” effect.

Finally, in the next example I’ve combined an Elipse speech balloon with a Beaded Chain design to create an interesting border on the resulting speech balloon.

Not comfortable creating your own brushes? There are several new default brush tools that now come with the Dual Brush option enabled!
Default Brush Tools that Use Dual Brush
There are four new default brush tools that use the Dual Brush that I want to draw attention to in this article, though there are actually more than that in the program now. But these four are probably the ones that the average user will get the most use out of.
The Pencil Tool (Pencil Group - Pencil subtool) now can achieve a broad stroke when the tablet stylus is tilted at an angle to the tablet screen. This makes your pencil look more like a real pencil, mimicking the look of dragging the side of a pencil across paper.

One of the coolest default brushes I’ve seen in awhile has got to be the Wet Wash tool in the Watercolor section of the Brush tools. This brush really captures the look of beautiful watercolor washes, and it’s captivating to watch the brush strokes change as you make them!

Another awesome default brush is in the Decoration set of tools, under the Effect group. It is the Glitter subtool. This brush now combines two brushes that changed depending on how they overlay each other.

Finally, there’s one brush that I wish I’d had when I was still doing comics, because it would’ve been amazing to use on my pages! This brush is also in the Decoration tools, under Clothing. It is called Zipper. Using this tool with the Dual Brush on produces a closed zipper, but using it with the option toggled off produces an unzipped half of a zipper.

How to Set Up a Dual Brush
Now that we know a bit about the Dual Brush setting, let’s create a simple brush tool of our own using this new option. I’ll show you where this setting is and how to turn it on, as well as how to adjust some settings that you may need to adjust.
Remember that you can have a canvas open while you do this and can test your new brush settings in this canvas while still making your edits.
I’m going to start my brush using the G-pen as a base. Select the tool to use for your base brush, then look for the Tool Property window. Click on the small wrench icon in the lower right that is shown by the arrow in the screenshot below.

This will open the Sub Tool Detail window, where all our brush settings live. In the left menu, locate the “2 - Brush Shape” option and click on it to bring up the Dual Brush options.

We need to first turn the Dual Brush setting on in order to load another brush into the base brush. Click on the check box next to “Dual brush” in the 2- Brush Shape options to turn the option on. You can see this box is marked with a check in the screenshot below.

Now that CSP knows we want to load a secondary brush, we can choose our brush tip shape and other brush settings. First, let’s load a second brush tip that will interact with the first. Click on the “2 - Brush Tip” heading in the left menu. For Tip Shape, I’m going to click on Material to select it. Then click in the large rectangular area that says “Click here and add tip shape”.

When you click on the area to add tip shape, your Material library will show. Scrolling down will show all the options you have for brush tip shapes. Select one that looks interesting (you can always change it later if you decide you don’t like it!) and click OK. You can see the type of brush tip shape I chose for this example in the screenshot below.

I’m not sure where this brush tip came from originally - probably from a brush I got through the CSP Assets store! - but I think it’s going to add an interesting “ink wash” look to this brush.
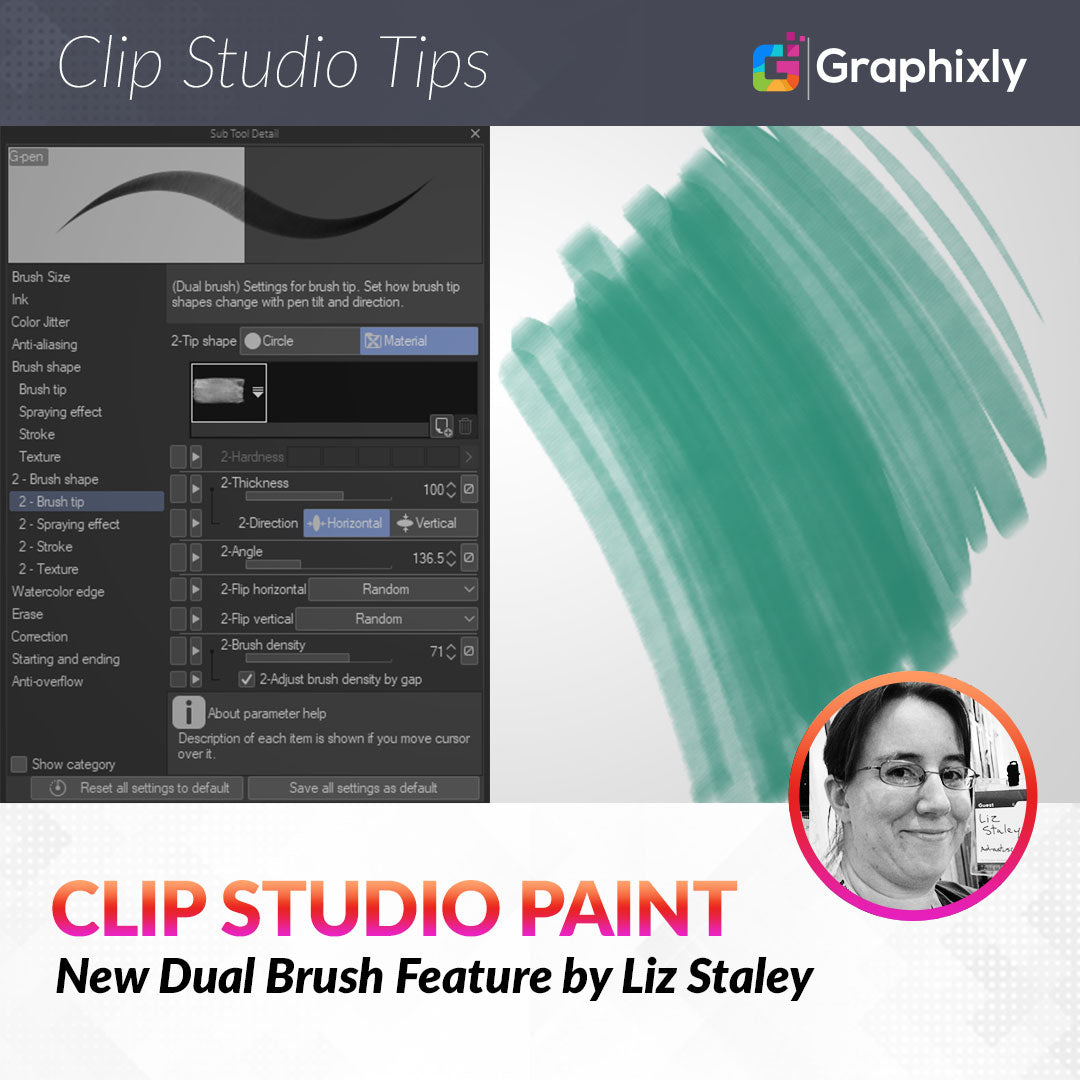
In the Brush Tip settings we can now change the way that this texture interacts, switching up the angle the brush tip is applied, the brush density, and more. With every change you make, the stroke thumbnail at the top of the Sub Tool Detail window will change, giving you a preview of what your tool will look like when you use it.
Below you can see the Brush Tip settings I used for this tool.

Keep adjusting the settings while checking the stroke preview and also testing the brush on your open canvas until you like the results. You can see the tool that I made below. I think this looks a bit like an alcohol marker!

Conclusion
This new feature allows brush creators an exciting way to make even more awesome drawing tools, and provides an infinite amount of looks for digital art! I hope this short tutorial has ignited your excitement for this new update and inspired you to try creating some new tools of your own.
For more information on CLIP Studio Paint, please visit https://www.clipstudio.net/en or https://graphixly.com