
How to Use Fill Tools
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact. I write weekly posts on Graphixly.com and on CSP Tips, so be sure to come back every week to learn more Clip Studio Tips and Tricks from me!
Fill Tools are great, and sometimes I think people don’t use them because they’ve had bad experiences in the past with things like paint bucket tools in other digital art programs. When used incorrectly, Fill tools can leave you with white “halos” between your color areas and line art. But used correctly, they can let you lay down flat base colors quickly and efficiently!
In this article we will cover the following topics:
Refer Only To Editing Layer Tool
Refer Other Layers Tool
Close and Fill and Paint Unfilled Areas Tools
Let’s dive right in!
Refer Only to Editing Layer Tool
The first tool we’ll be talking about is the most basic of fill tools. But first we need something to use our fill tools on. I’ve sketched out the below image and then done the inks on a separate layer. (The floating card and magic glow are on their own layers as well. I did those first before starting the rest of the coloring because I want to know what colors I’d be using on them so I could plan the colors for the rest of the image.)

The Fill subtools are located under the Fill tool category (Keyboard shortcut: G). By default there are four subtools in this category. We’ll be discussing the first one in this section, the “Refer only to editing layer” tool.

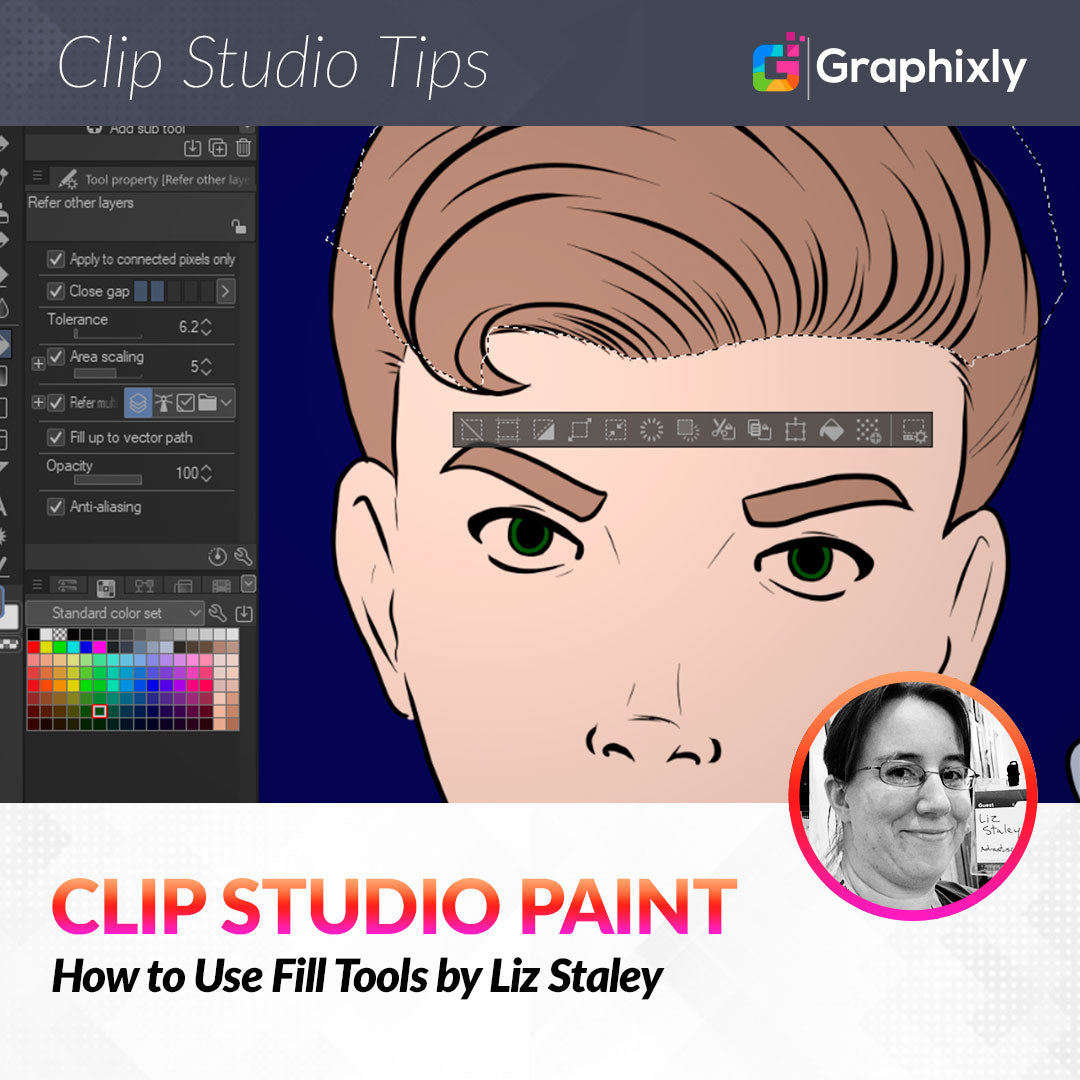
Below are the Tool Property settings for this subtool. Let’s talk about each one briefly and what it does.

Apply to connected pixels only: When checked, will only fill like pixels that are connected to the pixels clicked on. When unchecked, the fill will apply to all like pixels in the entire image. (For example, clicking on white pixels in one group would fill all the white pixels in the entire image, even if those pixels are not connected to the initial click)
Close Gap: Ever go to fill an area and realize that you have a break somewhere in your image? This option can automatically close up gaps and treat them as though your lines are actually connected. The five rectangles to the right of this option control the size of the gap that will be closed. With only one rectangle filled in, only small gaps will be closed. The more rectangles filled in, the larger the gap that will be closed.
Tolerance: Sets the range of what is considered the same color. When a higher tolerance is set, pixels that are not exactly the same but are somewhat close (i.e. not white but light gray) will be considered the same color.
Area Scaling: Sets whether the area is scaled in or out when the fill is done. When a negative number of area scaling is set, there will be an edge left around the edge between the border and the fill color. When a positive number is set, the fill area will be larger than the border area.
Refer Multiple: This option actually will turn this tool into the next tool that we’re going to talk about. It allows us to use a layer that is not the current active layer as the reference point for the fill. We’ll talk about this and area scaling more in the next section.
Opacity: Set the opacity of the filled area.
Antialiasing: Set whether the outside edge of the filled area is aliased or antialiased.
This fill tool will only refer the currently active layer when it’s looking for pixels to fill. So, if we were currently on our inking layer and clicked on our character’s face, Clip Studio Paint will find the borders of the inked area (in this case, how many transparent pixels are connected since the pixels we clicked on would be transparent) and then fill them with our current selected color.
The problem with doing our colors this way is that our inks and our colors would be on the same layer, making it difficult to get a clean transition between the flat colors and the inked lines, and making it hard to do shading and other finishing to our image. Also, should we decide we want to change an area’s color later, doing this will be very difficult if all the colors and inking are on the same layer! So we want our inks and colors to be on separate layers.
However, this first Fill subtool is great for filling an entire layer with one color. In the image below, I’ve made an empty layer behind the ink lines and then clicked on the image with the Refer only to editing layer tool while a dark blue is my current color.

I like having a color other than white in the background usually when putting down colors. This makes it easier to see where I’ve put colors and any areas that need touch-up later!
Now let’s take care of filling our character with flat colors.
Refer Other Layers Tool
The Refer other layers tool is my favorite Fill tool for doing flat colors. When I discovered this tool it was like magic to me because it made putting down my flat colors so fast and painless, especially when compared to having to put them in with a selection tool or with a pen tool!
Below we can see that the settings for this tool are very similar to the previous tool.

In this case though we want the Refer Multiple option to be on. I like to use either “All Layers” or “Reference Layer” depending on what I’ve already done with my image. Using the All Layers setting means that Clip Studio Paint will analyze all layers that are currently visible and fill the area based on those layers. If you already have an area of your image colored, or say a texture or pattern set as a background, you may want to use the Reference Layer setting instead.
When using the Reference Layer setting, we will need to tell CSP which layer in our file to use when figuring out how to fill the area with our color. To do this, make sure your inking layer is the currently active layer, then click on the “lighthouse” button in the Layer window, shown by the arrow below.

Now the Fill tool will consult this layer while filling, even when we’re on a different layer (so long as the Refer Multiple option is set to Reference layer!)
I also like to have the Area Scaling set to about 10 as well. This causes the color to overfill slightly and go under the line art so there is a smooth transition between the color and the line art.
Now we can start adding color to our character. After selecting a light skin tone, I made sure I was on my “Colors” layer, then clicked on my character’s face.

As you can see, even though I’m not on the same layer as my ink lines, because of the referencing CSP is acting like the black lines are on the same layer and filling accordingly. Since the hairline of my character isn’t solid in the front, part of the hair is filled in too, but that’s okay, I’ll fix that (and the whites of the eyes!) later.
Below shows the same filled area as above, but with the line layer turned off. You can see from the areas of the nose and mouth how the color is overfilling a little bit and going underneath the area covered by the ink lines.

I’m going to keep filling the areas of the drawing with their respective colors. At this stage I don’t worry about any tiny areas that don’t get filled in, those will be fixed in the next section. However, we do need to fill in the middle part of the character’s hair that got filled with the skin tone.
Using the Lasso selection tool, I carefully went over the hairline and then circled around the part of hair that is the wrong color. I don’t have to be too careful with most of this selection, except for along the hairline, because the outside of the selection won’t matter.

Now, using the Refer other layers tool, click on the area that is the wrong color. The fill tool references the hair and the selection, and now the hair is the correct color!

This same selection and fill method can be used for the white areas of the eyes as well.
In the next section we’ll do some cleanup to our coloring job while exploring the final two tools.
Close and Fill and Paint Unfilled Areas Tools
Our next subtool is the Close and Fill tool. This tool is for areas that have broken lineart or aren’t completely closed. In the following screenshot you can see that this tool has basically the same options as our previous tools, but with an added “Target color” dropdown.

This Target color dropdown controls what parameters CSP will use for the Close and Fill operation. There are a lot of different options, too many to go over in this article, but the one that I’ll be using for this image is “Only transparent”, since the area that I wish to fill is currently transparent. Make sure, too, that the Refer multiple setting is on Reference Layer (or All layers, depending on if you’re using your ink layer as a reference layer).
The Close and fill tool is used just like the lasso selection tool. Click and drag to draw around the area that you want to fill, as shown, then release to complete the operation. On the right side of the screenshot below, you can see that my fill operation didn’t come out quite as I’d hoped!

This is because the gap at the top of the thumb was too large for the current setting of the Close Gap option in the subtool. So I turned the Close Gap option up and tried again.

Now the area is filled! You can see that it overfilled the top of the thumb a little bit because of the Area Scaling. I took a hard eraser and quickly cleaned this up.
When using the fill tools in these ways, you may find that there are little spots that don’t get filled all the way. These usually occur in very thin areas, especially if using the Close Gap option in the fill tools. To clean up these areas, the fastest way for me is using the Paint unfilled areas tool! You can see from the settings for this tool below that it has most of the same settings as other fill tools we’ve discussed, but also has a Brush Size setting.

We can use this tool to “paint” over our unfilled areas and they will be filled in with our currently active color. I find the best way to locate these little unfilled pixels is to change the color of the layer behind my characters to something obnoxiously bright, like a bright pink or neon green, so the unfilled pixels stand out. You can see the bright pink areas that are actually unfilled pixels in the hairline below.

Use the Paint unfilled areas just like any other brush tool to fill in these empty areas. Just remember you may have to adjust your Target color option and be sure your Refer Multiple option is set correctly as well! I love this tool because I can just zoom in to my image and look for areas that need color, then hold down my ALT key to select the color that area should be, and with a simple swipe of my stylus over those pixels they’re filled in. It takes away the headache of getting those little areas filled!
Here’s my colored image with very simple shading and highlighting. Overall, this image took longer to sketch and ink than it did to do a simple but fairly effective coloring job on it!

Conclusion
The usefulness of fill tools is often overlooked. They got a bit of a bad wrap in the past because other programs didn’t have the features that Clip Studio Paint does! But with the refer multiple, area scaling, and close gap options, I feel like they’re a quick and effective way to lay down flat colors for an image. Give them a try if you haven’t already!
For more information on CLIP Studio Paint, please visit https://www.clipstudio.net/en or https://graphixly.com