
Creating Comic Panels Part One
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact. I write weekly posts on Graphixly.com and on CSP Tips, so be sure to come back every week to learn more Clip Studio Tips and Tricks from me!
Clip Studio Paint is the best software I’ve ever found for making comics and manga.There are many, many tools in CSP that are specifically geared toward making the life of the comic artist just a little bit easier. The Frame Border tool and its subtools are just one of these features, and though they may seem daunting at first they are actually very easy to use.
This is Part One of Two of the Creating Comic Panels series. Part Two will be posted next week and will cover the Cut Frame Border tools.
In this article we will cover the following topics:
The Create Frame tools
Let’s dive right in!
The Create Frame Tools
When creating comics, I like to have a rough idea of my page layout so that I know where my panels will be and how I need to create them. The sketch for the page I’ll be creating in this tutorial is below.

As you can see, this page includes a panel that bleeds off the edge of the page, two irregularly shaped panels, and a circular inset panel. (Note that usually I would have some basic rough sketches of the drawings that would be in the panels in this rough layout as well, but I’m keeping this simple for now!)
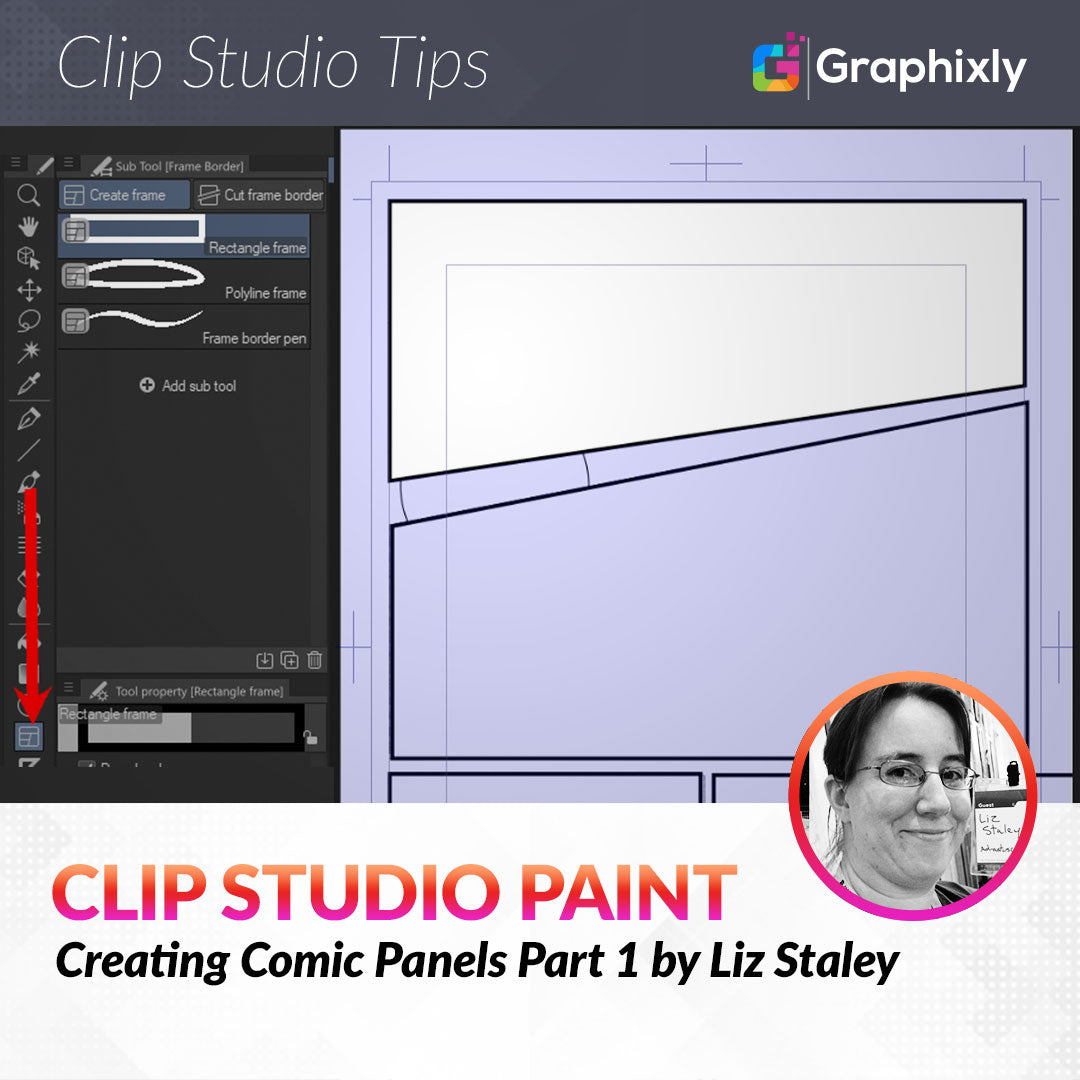
We can find the Create Frame subtool group under the Frame Border tool, shown by the big red arrow in the screenshot below.

The subtools for the Create Frame subtool group are the Rectangle Frame, Polyline Frame, and Frame Border pen, all of which we’ll look at in this section.
The comic panel creation tool that you will probably use 99% of the time is the Rectangle Frame tool. This tool’s name is a little misleading, because it can actually create ellipses and other polygonal frames that are not rectangles or squares.
Let’s take a quick look at the Tool Property palette for the Rectangle Frame tool. Most of the options for this tool are repeated in other Create Frame tools, so this is the only time we’ll go over these settings.

Draw Border: Controls whether or not to draw a line around the outer edge of the frame.
How to add: This dropdown lets you select how to add the new frame. You can choose to create a new folder when a new frame is drawn or to add the frame to the current folder.
Raster Layer: Creates a blank raster layer inside the created frame when checked. This is a great time saver because then your frame is all ready to be drawn in as soon as you create it without having to create a raster layer!
Fill Inside the Frame: Adds a background fill layer to the frame. I usually only use this option when creating insets because I like to see through the frames to my sketch underneath.
Aspect type: Use this to constrain the proportions of your frames if needed.
Brush Size: Controls the thickness of your frame border. The larger the number, the thicker the outside line!
Anti-aliasing: Choose how sharp or smooth the outside of the frame border is.
Brush Shape: Choose the shape of the brush for the border of the frame. There are many options here, including solid line, dashed, wavy, heart borders, and more.
There are more options than these available for this tool in the Sub Tool Detail menu, which can be accessed by clicking the small wrench icon in the lower right of the Tool Property window. For right now, though, I’ll just be using the rectangle tool with a 15.0 Brush size and no fill inside the frame.
Now let’s start creating some frames! Take the rectangle frame tool and choose a panel to create from your page layout plan. I’m going to start with the top left panel that bleeds off the top left corner of the page. Click at one corner of the panel and drag without releasing the mouse button. You will see a thin solid black line as a preview of your panel, which is shown in the image below. Note that I’m dragging right off the edge of the canvas to create my bleed.

Once you have your panel preview to the size you want it, release to create the panel. In the image below, my new panel is the white area. The purple area is a mask that has automatically been created around the outside of the panel.

If you chose the “Create a new folder” option from the Tool Property drop down menu, you should see a new layer folder in the Layer palette.
To create the top right panel, I repeated the same process above but stayed within the page margins instead of going off the edge. Now I have two panels on the page, each with its own Layer folder in the Layers palette.
To create the two irregularly shaped panels in the bottom two-thirds of the page, I’m going to use the Polyline frame tool.This subtool has mostly the same options as the Rectangle tool, with the addition of a Curve selection. If you don’t know how these different options work, I actually covered it in my Curve Ruler article. You can find that tutorial here: https://tips.clip-studio.com/en-us/articles/5366#2cbd785c
I will be using the Straight Line option so that I can create the irregular shapes of these two panels. (I also made sure that the Brush Size value was set to the same number as the Rectangle frame tool too so that my frame borders all match up!). To begin creating this panel, I chose one corner and clicked on it. Then move your cursor to the next corner and click again to create a straight line between the two points. You do NOT need to click and drag with this tool! As shown below, there will be a thin line previewing your panel.

To close off the panel, click on the point that you started with. This will finish creating your comic panel. In the screenshot below, I’ve made both of my irregular panel shapes, following my sketch.

Now let’s make the circular inset panel! For this I’m going back to the Rectangle frame subtool, then clicking on the small wrench icon in the lower right corner of the Tool Property window to open the Sub Tool Detail options, shown below.

In the Figure options category we’ll find the Figure options with three icons with different shapes to choose from. To create a circle or oval, click on the circle icon. Now when we drag out a new frame it will be circular instead of rectangular!
Before leaving the Sub Tool Detail window, you can also go to the Shape Operation category and check the “Start from center” checkbox. This makes it a little easier to get the position of the inset panel correct right from the start.
Because this is an inset panel and I don’t want to be able to see the outlines of the other frames behind it, I’m also going to make sure that the “Fill inside the frame” checkbox is checked. Then click in the center of where the circular frame will be and drag outward until the desired size is reached. To constrict the shape to a perfect circle instead of an oval, hold down the SHIFT key while dragging.

I mentioned above that the purple areas are a layer mask that goes around the outside of the panels. This layer mask will prevent us from drawing outside of the panel we’re currently working on. As you switch from panel to panel via the layer folders, the purple area will change so that it is just around the panel you’re currently inside of. I absolutely LOVE this feature because it lets me draw and color without having to worry about going outside of the lines.
If you’re still not quite sure about what these layer masks do, take a look at the image below.

If you look in the Layer palette, you’ll see that “Layer 6” (which is the inside of our circular inset panel) is completely filled with the bright pink color. However, because of the layer mask, only the area inside the circular frame is showing as pink. So long as we’re inside an area that is being influenced by a layer mask, only the area that isn’t masked off will be visible.
Note that if you choose the “Add to selected folder” option from the How to Add dropdown menu in Tool Property for these tools, all your panels will be located in one folder and will share one layer mask that only masks off the gutters between panels and the page margin, meaning you will have to be careful not to have part of one panel show up in another panel!
The final subtool in the Create Frame category is the Frame Border Pen, which is a fun tool but not one that I usually find much use for. To use this tool, simply select it, adjust the Tool Property settings to your desired settings, then draw out your comic panel by hand.

If you need an organically shaped comic border, this is the tool to use! Also note that whatever color you currently have selected as your active color will be used as the Frame Border. I forgot to change from the bright pink color used above and because I have that as my active color the frame border is now pink!
If you need to resize or adjust your frames, you can use the Operation - Object tool to do so. After selecting the Object tool, click on the frame border to select it. Make sure that you click exactly on the frame border so you are changing the frame instead of other layers or objects!
When you click a frame to adjust it, you will notice several different types of controls. Small, yellow arrows at the midpoint of each side of the panel will automatically jump the edge of the panel to the next margin line or to the edge of the page when they are clicked on.
Clicking and dragging the red and white squares along the edge of a panel will allow you to drag and move that control point. In the case of the rectangle frame below, I’ve moved the corner down to create a different look!

You can use the blue control lines around the outside of the frame border to resize or rotate the entire frame as well. Use the blue control points at the corners to resize the entire panel at once (though this won’t apply to anything you’ve drawn inside the panel, just the panel border and layer mask!). Hold down the SHIFT key to constrain the proportions, if needed.
Off the top of the blue line of controls you will also see a line sticking up with a little dot on top of it. Hovering your cursor near this dot will bring up a little two-sided curved arrow. You can click and drag while this double-sided arrow is visible to rotate the frame, as shown below.

Now you can create your comic art inside your panels!
Conclusion
These tools are just a few ways to create panels for your comics, and they’re actually not even my preferred tools! Come back next week when we learn about the Cut Frame Border tools and how to quickly make lots of panels at once.
For more information on CLIP Studio Paint, please visit https://www.clipstudio.net/en or https://graphixly.com