
Creating Comic Book Sound Effects
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact!
In this article, I am going to teach you about creating your own comic book sound effects (or “onomatopoeia”). Onomatopoeia is the process of creating a word that phonetically imitates, resembles, or suggests the sound that it describes. Such words are themselves also called onomatopoeias. Examples are words like “bang”, “meow”, “moo”, “crash”, “clang”, “wham”, and so forth.
When you add sound effects to your comic books, it can really up the impact of an action. A well-implemented and designed sound effect can add punch to a fight scene, gravity to a suspenseful scene, and even enhance a punchline.
To learn how to create dynamic, eye-catching onomatopoeia, we’ll cover the following topics in this article:
- Finding and Installing Fonts to Your Computer
- Text Tool Basics
- Adding Strokes and Gradients
- Using the Mesh Transform Tool
Let’s get going and make some cool sound effects!
Finding And Installing Fonts To Your Computer
For this tutorial, I’ll be using fonts as the base for the sound effects we’ll be creating. You can, of course, hand-draw your sound effect text if you’d like! But many of us aren’t professional letterers with the skills to do that. So, I’m going to be using fonts instead.
Where can we find good fonts to use for our comics? There’s a lot of different websites that offer fonts for download, and some are even free! Here are some of my favorite sites for fonts:
https://www.1001fonts.com/
https://blambot.com/
https://www.dafont.com/
Before we download and install a font, however, we need to consider the licensing agreement. Some fonts will allow you to use them for a commercial application (i.e. a comic book you intend to sell), and some are only free for personal use. If you intend to use the font for a commercial project, be sure to check the licensing agreement to make sure it’s allowed. Most fonts will allow you to buy commercial rights for a small fee, so keep an eye out for these agreements.
For this article, I’m going to be downloading and installing a sound effect font from Blambot. Before you select and download a font, you’ll need to think about what sort of sound effect you’re creating and what type of font would be appropriate for that sound. If you’re creating a heavy sound effect, like a crash or punch, you probably want to use a font that has thick, heavy lines. If you’re creating a high-pitched machine whine, you may want a font with thinner lines that are shaky. Keep in mind the “sound” that you want to emulate and look at the fonts with a critical eye. With practice, you’ll soon know exactly which types of lettering will produce the right look for your piece.
Let’s go to Blambot.com and look for a font! On Blambot, we’ll find a “Fonts” dropdown in the top navigation menu that allows us to go directly to different categories of fonts. Because we’re looking for a Sound Effect font, I chose that category.

Blambot is specifically geared toward comic book artists, so they are a great resource for your comic or manga project. Each of the images in the font category gives us a preview of the font and gives us an idea of how we can use it in our comic.
Once we find a preview that we like, we can click on that image and go directly to the font’s page. On this page we see more previews of the text, including any variations (i.e. italics), and we have an option to choose a license and add the font to our cart.

Because I’m using this font for a non-profit purpose, I’m going to choose that license and then add the font to my cart. If we needed more fonts, we could continue browsing and add all of the fonts to the cart before “checking out” and downloading the fonts.
On Blambot, we’ll complete the checkout process and receive a download link on the checkout page or in our e-mail inbox. Other font download sites may have a different process to save the fonts to your computer’s hard drive. The most important thing when you’re getting fonts is to save them in a place where you will remember where they are so that you can install them later.
Now that I’ve saved the font to my computer, it’s time to install it. Most fonts downloaded from the internet come in a .zip file that you will need to “unzip” so you can install the font style. To do this on PC, you usually can just open up the location where the file is saved, then right-click on the zipped file and click on “Extract All” from the menu. This will extract the files in the zip file to their own folder. Now we need to double-click on the folder and go inside to find the “OpenType” font files that we will use to Install the font.
In the screenshot below, I’ve located the OpenType files for the Palooka font, selected both of them by holding down the Shift key on my keyboard while clicking each file, then right-clicked to bring up the menu. Clicking on INSTALL will make Windows install the selected font files into the operating system.

Once these files are installed, they’re ready to use in Clip Studio Paint and other Windows programs that use fonts.
If you aren’t using a Windows Operating System, this installation process will be different for you. You may need to Google “[your operating system] install fonts” to find directions, or check the font site you are using for detailed installation instructions.
Now that we have our font ready, it’s time to go into Clip Studio Paint and make a sound effect!
Text Tool Basics
Now that we have our font installed on our computer, we can head to Clip Studio Paint. For this tutorial, I’ll be using a blank canvas for demonstration purposes.
First, let’s take a look at the Text Tool Property window. You can bring up the Text Tool by clicking on the “A” icon in the Clip Studio Paint toolbar. The Text Tool property window is shown in the screenshot below.

Let’s briefly go over the options in this window. You’ve probably seen some of these same options before in a Word Processing software, so you should be familiar with some of them already!
Font: This is where you choose which font to use from a list of ones available on your computer. (NOTE - If you installed fonts in the previous section and Clip Studio Paint was open, you will need to restart the software for the newly installed font or fonts to appear in the Font list.)
Size: Set the size of the font. The larger the number, the larger the font gets.
Style: Sets the Style of the selected text. The icons from left to right are Bold, Italics, Underline, and Strikethrough. The screenshot below shows the different styles.

Justify: Sets the justification of the selected text. The options are left justified (all lines of text start at the same point on the left), center (all lines of text are centered), and right (all lines of text are even on the right hand side).
Text Direction: Toggles between horizontal and vertical text. The screenshot below shows horizontal text on the left and vertical text on the right.

Text Color: Sets the color for the text. The first icon in this option uses the main color, the second icon sets the text color as the sub color (default is white) and the third option uses a User Defined color for the text. I usually leave this option alone and simply change my main color selection to whatever color I want my text to be.
Mode: This drop-down menu changes how we can modify the text by using the bounding box. By default it’s usually set to “Scale/Rotate”, which means that we can use the blue box around the entered text to resize and rotate the text. The transform mode can be changed by selected the desired mode from the drop down.
Keep Aspect Ratio: When this box is checked, the text will stay in the same aspect ratio when scaled with the bounding box.
Now that we’ve got the basics of the text tool down, let’s get creative! In the screenshot below, I’ve used the Palooka font we installed earlier in this lesson and typed out “WHAM!” as the basis of our sound effect.

Because we downloaded an amazing Sound Effect font, this is already looking pretty good and we could use it as-is. Or we can take it up a few notches for added punch!
Adding Strokes and Gradients
In this section, I’m going to show you how to create a gradient on your text and add an outline to it to make it pop off the page. Before we start messing around with text, I like to make a copy of the text layer by right-clicking on it and selecting “Duplicate Layer” from the pop-up menu. Then I hide the original text layer and work with the copy. This allows me to go back to the original layer should I need to without having to re-type the text and is just a little extra safety measure to save time should there be a hiccup later on in the process or if I want to try something different with my sound effect.
Making Gradient Text
The first change I want to make to this text is to add a gradient to the word. There are several ways to do this in CSP, but I’m going to use the method I use most often, which involves rasterizing the text first.
When we rasterize the text layer, we turn it from a layer we can edit as text to a layer that is the same as a drawing layer. By rasterizing the text, we can then use brushes, gradients, pens, erasers, and other tools on the text layer to edit the pixels that are there.
It’s easy to rasterize a layer! Simply select the layer to rasterize (in this case, the text layer), right-click the layer and select “Rasterize Layer” from the menu. This option is shown in the following screenshot.

Now that the layer is rasterized, we can edit it just like any other layer we would draw on!
I want to add a gradient to the text. To do this, we’ll need to lock the transparent pixels in the layer so that the gradient only applies to the text and doesn’t fill the entire layer. To do this, make sure the correct layer is selected, then click on the “Lock Transparent Pixels” icon in the Layer palette. This icon is marked in the screenshot below.

Now we can paint or use a gradient on the layer and it will only show on the areas where there are already pixels - in this case, where our rasterized text is. We can either paint colors in by hand or use the gradient tool to apply a smooth gradient. Select the Gradient tool from the toolbar. I am going to use one of the gradient presets, called “Sunset” for this example.
After selecting the gradient, simply use the tool to draw the gradient across the text. Because we set the layer to Lock Transparent Pixels, the gradient will only appear on the letters of our onomatopoeia. You can see the result below.

The colors look awesome, but I want to add an outline around the outside of the letters so that the sound effect really pops off the artwork. Adding a stroke to text used to be a chore in Clip Studio Paint, until Border Effect Layer Properties were added into the program!
To add a stroke to the outside of the text, all we need to do is locate the Layer Property window and click on the Border Effect icon. Below is the Layer Property window with the Border Effect active.

Let’s take a look at the options in this window and what each one does.
Thickness of edges - Controls the thickness of the stroke effect. A larger number means a thicker border around the layer pixels.
Edge color - Controls the color that the border has. Default is white, but clicking on the triangle to the right of the Edge color option allows us to change the color to anything we want it to be.
Anti-aliasing on border effect - Toggles the anti-aliasing on and off.
The image below is our sound effect with a black border set to 10.0 thickness.

The thickness you use for your stroke will depend on the size of your letters and the look you want for your project.
Adding Extra Punch with the Mesh Transform Tool
Text that’s running straight across is all well and good, but sometimes you need something with a bit more curve and shape to it so that it fits with the sound you’re trying to convey. You may be familiar with the rotate, skew, distort, and perspective too, but those can’t help us achieve the look of a curve.
For the sound effect that we’re creating in this tutorial, I want to get a “balloon” effect in the center, and that’s not possible with most of the Transform tools. We’ll need to use the Mesh Transform tool to get some crazier shapes and effects.
To access the Mesh Transformation tool, first click on the Edit option in the top menu of CSP. Then move down to Transform, and finally click on “Mesh Transformation”. Once we’ve done that, our selected layer should look similar to the following screenshot.

The horizontal and vertical lines are our mesh, and the boxes at each intersection are the control points we will use to alter the contents of the mesh.
The Tool Property palette window shows us some helpful options for our transformation, as shown below.

Of most interest to us are the “Number of horizontal lattice points” and “Number of vertical lattice points” options. Changing these options will either increase or decrease the number of intersection control points we have to work with. For simple transformations, you can leave these numbers alone or even lessen them. For more complex effects, you may need to create more lattice points.
NOTE: YOU MUST CHANGE THE NUMBER OF LATTICE POINTS BEFORE YOU BEGIN MOVING POINTS ON YOUR OBJECT. If you start making your transformation and then realize you need more or fewer points, you cannot change the number of points. You must cancel the transformation and start again. Plan carefully before starting to move points around!
For the example in this article, I’m going to change the number of horizontal lattice points to 6 so I can achieve a smoother curve effect on the top and bottom of the “WHAM!” sound effect. I used the up arrows to the right of the horizontal lattice points option to increase the number of points. Now our mesh looks like this:

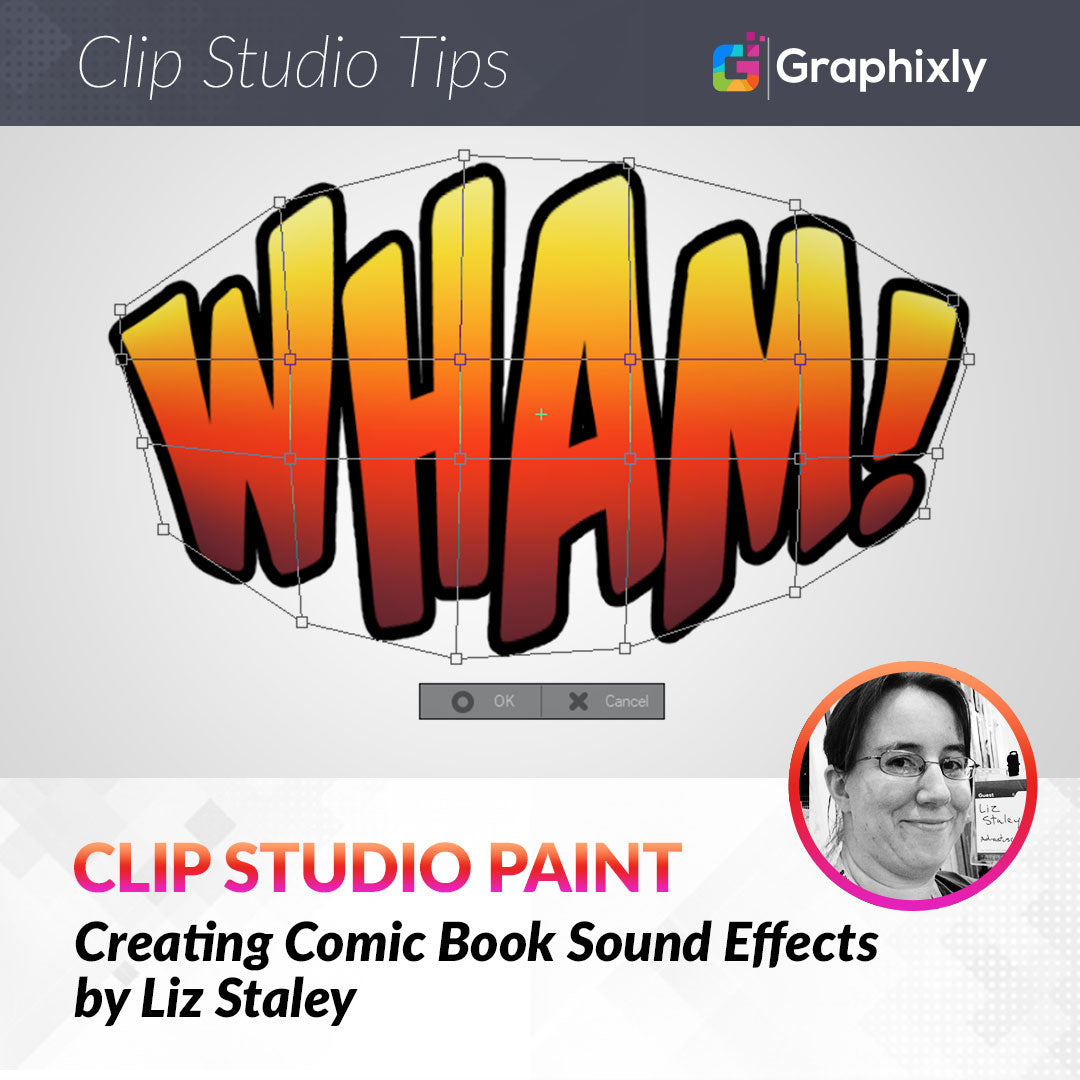
To alter the look of the sound effect, click on one of the boxes at a line intersection and drag it to a new position. Because I want the text to get larger in the center and smaller at the left and right edges, I moved the left and right edge points closer together and pulled the points in the center further out, resulting in a mesh that looks like the following image.

Once we’re happy with our transformation, we can hit “Enter” on the keyboard or click on the “OK” button below our mesh to commit to our changes.
All of the sound effects below were created using the techniques in this article.

With some practice and experimentation, you’ll be creating amazing sound effects in no time!
Conclusion
Onomatopoeia, or “sound effects” are an important part of visual storytelling. They can provide extra emphasis to actions and really bring your art to life. With just a few simple tools, creating these in Clip Studio Paint can be an easy and enjoyable part of your process!