
Creating Circular Text with CSP 3.0
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact. I write weekly posts on Graphixly.com and on CSP Tips, so be sure to come back every week to learn more Clip Studio Tips and Tricks from me!
A few months ago I wrote about the new text kerning and justification features in CSP in this article: https://tips.clip-studio.com/en-us/articles/8707
With the release of Clip Studio Paint Version 3, another new text feature was added - the ability to create text that follows a circular path!
In this article we will cover the following topics:
Creating Circular Text
Let’s create some text!
Creating Circular Text
First, use the Text tool to create some text in the font and size of your choosing. Then, in the Sub tool property window of the text tool, click on the wrench icon in the lower right corner to open the Sub Tool Detail window. Click on the “Circular Text” category on the left of this window to open the Circular Text options.

Here’s a closer look at the Circular text options, though keep reading because we’re going to go over each one below!

Click on the checkbox next to the “Circular text” words to turn on the circular text. Your active text should automatically go into a circle once the box is checked. Now we can adjust the other settings!

The Radius slider option controls how large or small the circle that the text is going around is. The size you’ll want this circle depends on the size of your text and the size of whatever your text is going around. I want my text to curve over the top of this logo, so I made the circle large enough to do just that. (Don’t worry if the text isn’t exactly where you want it on the circle yet, we’ll fix that soon!)

Changing the “Direction” option from Clockwise to Counterclockwise changes the text from being on the outside of the circle to being inside of the circle.

Checking the box next to “Space evenly” will space the text evenly around the circle. I think this would work better for smaller circles or for much more text, but definitely doesn’t work for this logo!

Once you have your radius, direction, and spacing set how you’d like to have it, you can still further adjust the text on the circle. Select the Operation - Object subtool while still on the Text layer. You will see these little handles, marked in the red rectangle in the image below, at the beginning, middle, and end of the text.

Click with the Object tool on the handle at the beginning of the text and drag it to another spot on the circle. I want my text to start at the left of the logo and go up to end on the right side, so I dragged the handle toward the left.

Moving the beginning handle made all three handles cram together and hid the third word of my text, but moving the ending handle back out made it come back since it wasn’t deleted!

Finally, I moved the middle handle of the text to roughly the middle of the circle, then pulled the starting and ending handles back in toward the text to clean things up a bit.

I added a website address to the bottom of the logo using a smaller radius circle and also the “Counter clockwise” direction option.

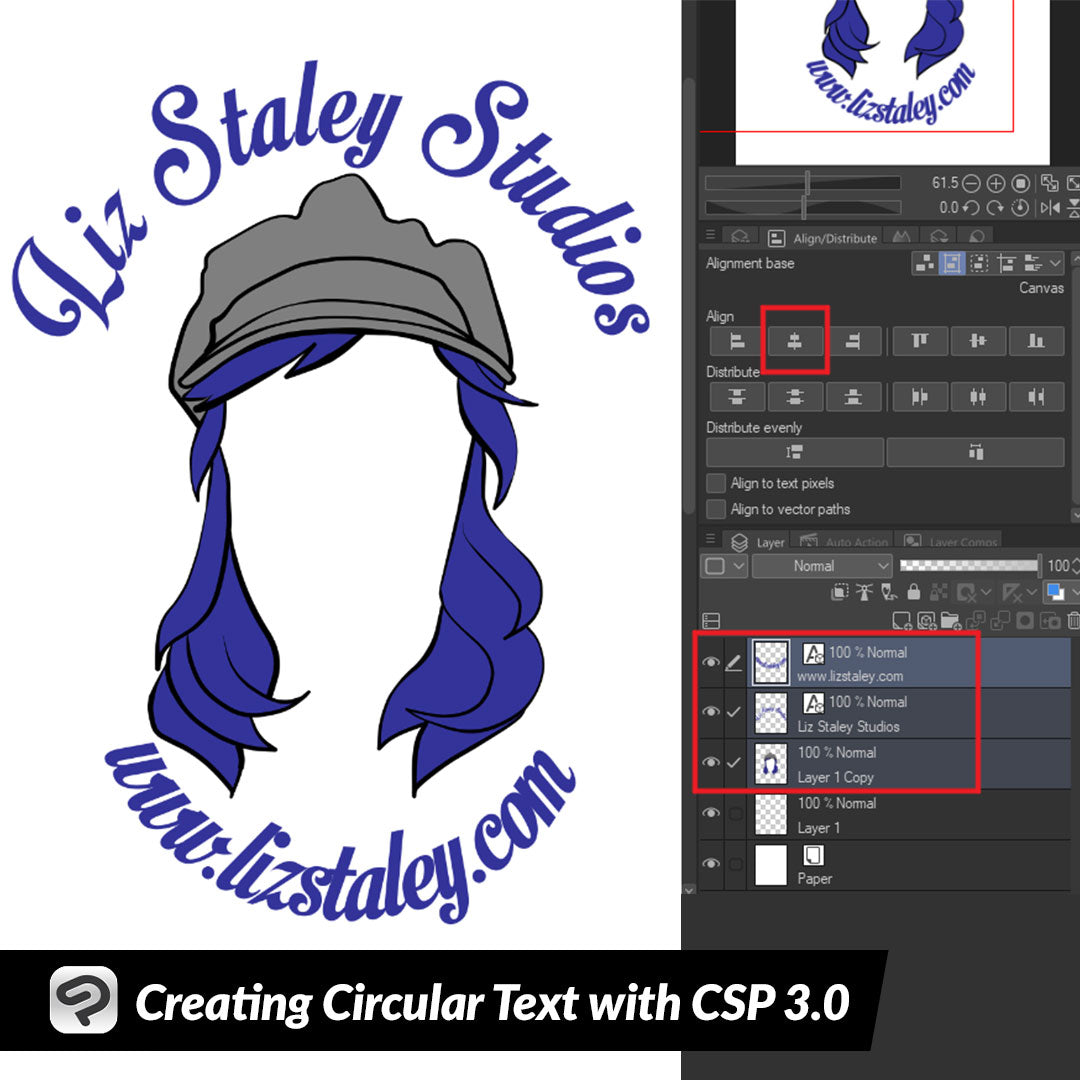
To ensure that the two text layers and the image in the center are actually centered with one another, I held down the SHIFT key on my keyboard and selected all three layers in the Layer palette. Then in the Align/Distribute window I clicked on “Align horizontal centers” to ensure that everything was lined up properly. If you can’t find your Align/Distribute window, click on Window - Align/Distribute to bring it up!

And now my logo with circular text is complete!
Conclusion
This feature is so easy to use and I’m really glad to finally have this option available in Clip Studio Paint! With this addition and the prior addition of kerning and justification, the text tool in CSP now has all the features that most illustrators and comic artists will need for their projects.
For more information on CLIP Studio Paint, please visit https://www.clipstudio.net/en or https://graphixly.com