
Basic Image Editing
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact!
Clip Studio Paint is not built around image editing in the way that some other software is. However, that doesn’t mean that you can’t do image and photo editing in CSP!
In this article we will cover the following topics:
Color Correction
Brightness/Contrast
Level Correction
Preparing Images for printing
Repairing minor Dust and Scratches
Let’s dive right in!
Color Correction
One of the simplest ways to make an image look better is with color correction. Knowing how to color correct is especially useful when taking photos or scanning your traditional media artworks. While I do a lot of my work in Clip Studio Paint, I also love to color with alcohol markers and colored pencils, so I often scan my finished pieces into my computer and then have to color correct them and clean them up before I can make prints!
The screenshot below shows a raw scan of my “Nightshade” artwork from my Poisonous series. The colors got washed out in the scanning process and now it looks a bit flat and lifeless compared to my original.

This correction is relatively simple but we’ll need to be careful because there’s no “true white” in the original image since it was created on tan paper. I’ll show you what I mean in a moment! In the meantime, we need to click on Edit, then go down to Tonal Correction and move the mouse over into the Tonal Correction menu, as shown below.

For this adjustment we will be using just the “Brightness/Contrast” and the “Level Correction” options. Let’s go to Brightness/Contrast first!
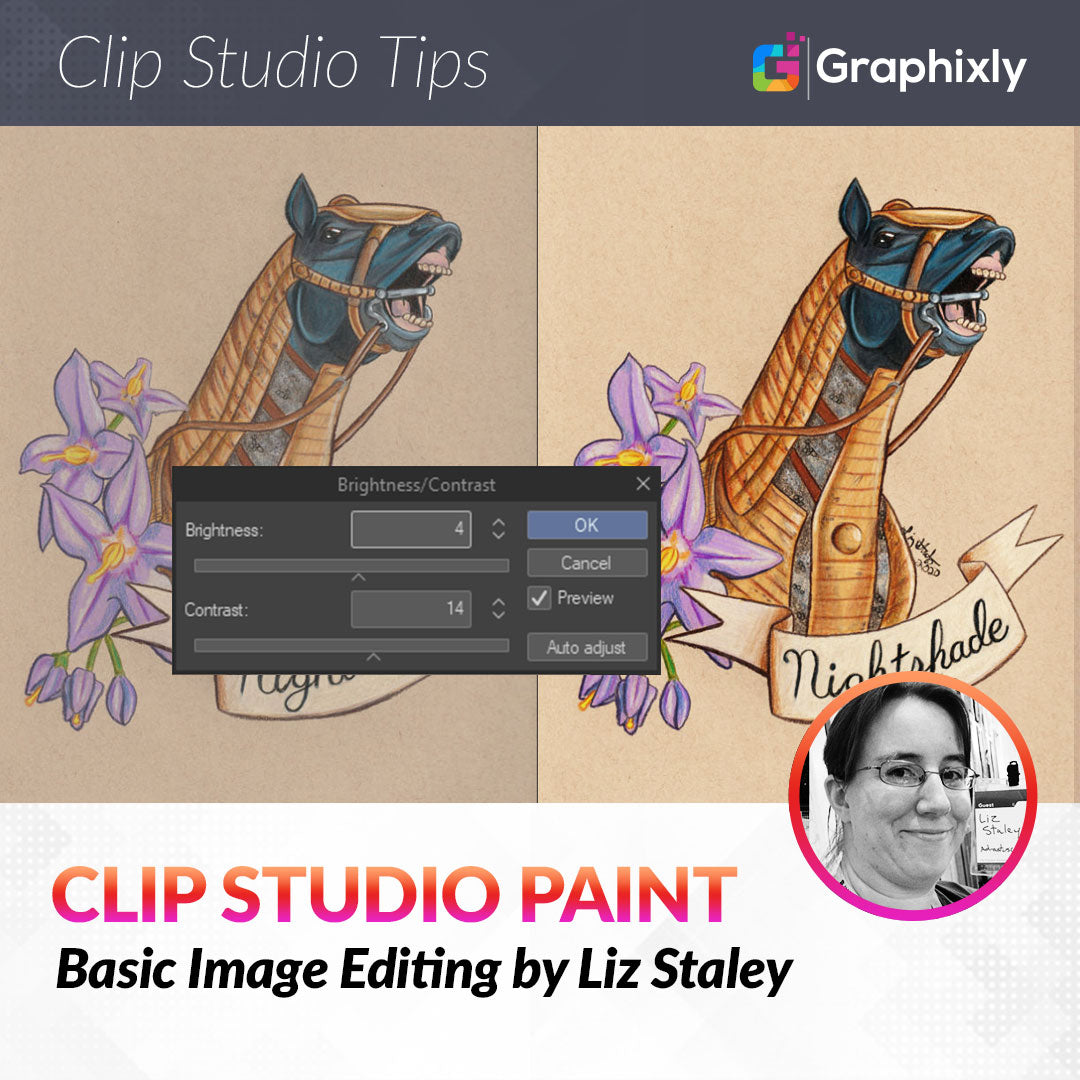
Clicking on Brightness/Contrast brings up a small box with the controls for this correction mode. There are two sliders that control Brightness separately from Contrast. Make sure that the “Preview” option is checked to see a real-time update on your open file as you move the sliders around.
In the lower-right corner of the Brightness/Contrast controls you will see an “Auto-Adjust” option as well! This option can work on some images but it may not work for all. For instance, the screenshot below shows what happened to my image when using Auto-Adjust.

The image is now too contrasted and the background paper is far lighter than it is in my original drawing! Though I do love how rich the blacks and blues look on the horse’s head, this just won’t work for this image. Instead, I dropped the brightness from the auto-adjust down a little bit and dropped the contrast quite a bit. The colors look a bit richer now but the background isn’t completely blown out, as you can see below.

The next adjustment that I like to do to my scanned images is a Level Correction, which is found in the same menu as Brightess/Contrast.
Opening the Level Correction menu shows us a graph labeled “Input” that looks a bit confusing at first. This is called a “Histogram” and is found in many image editing programs. A Histogram shows the current tonal range of an image so that we can evaluate it. The tonal range is the range of brightness levels in the image and will show us how much of the image is true white, how much is true black, and what falls in between. This is really handy for images (including photos!) where the image has lost its “pop” and looks flat. Doing a simple level adjustment helps make the dark areas richer and the highlights brighter!
Histograms are pretty complicated and interesting, but all we really need to be concerned about is how to use it to make our image look better. Every Histogram will look different because every image is different, but there will likely be a flat area to the left and right of an unbalanced image before the graph starts to raise up and look like a mountain range.
Underneath the “Input” graph (the Histogram) are three ^ marks that can be moved back and forth. To make the color richer in my image I will drag the left control toward the middle - preferably into where the graph stops being flat, but it will depend on the image - and then drag the right slider toward the middle as well. In the following screenshot you can see that the sliders have been moved out of the corners where the Histogram for this image was flat.

The “Output” slider can also be used to fine-tune the image some more. Make sure to have the Preview checkbox filled in so you can see your adjustment in real time! To make the image colors just a bit richer, I moved the right-hand slider of the Output control toward the left just a bit.
The Level Correction option also has an Auto-adjust, but it didn’t work for the image I’m currently working on because of the absence of pure white and pure black in the drawing, so I didn’t use it. If you are working on an image with pure white and pure black, give it a try and see if you like the results!
The image below shows the original scan next to the scan with the brightness/contrast and level corrected. Notice how much richer the edited image is!

Now that the color is corrected, we can prepare this image for making prints.
Preparing Images for Printing
If you’re doing digital art then it’s pretty easy to prepare your image to print! The only thing you really need to worry about for printing when doing your work 100% digitally is if the dpi is at least 300 and making sure you don’t use colors that are notoriously hard to print without specialty inks. Neons, bright red, bright blue, and bright green are especially difficult to reproduce with CMYK printing because of the way a printer lays down color.
It is not currently possible to work in CMYK mode from the start in Clip Studio Paint, but it IS possible to preview your image in CMYK mode to get an idea of how the colors will look when printed. To demonstrate the difference between on-screen (RGB) colors and printed colors, I made this obnoxiously bright test image that is shown in the next screenshot.

To get a preview of what our image might look like printed, we need to Click on View - Color Profile - Preview Settings to select a color profile to view our image in. The Preview Settings window is shown below.

Click on the drop-down menu by “Profile for Preview” and select one of the CMYK profiles. This should automatically update your preview image to show what the colors will look like in that profile. The screenshot below shows how the bright colors from the test image above would look if I printed them.

The colors are now muddy and dull because of the difference between colors of light and colors of pigment. Unless you have a way to print with neon inks, it is impossible to get extremely bright colors in your printed work, so keep that in mind when working on your pieces!
Note that it may be possible to achieve neon and extremely bright colors through some professional printers. You would have to do some research however if you want to get specialty printing like this done to find the best printer for your work!
Okay, let’s go back to my Nightshade piece that I used as an example in the previous section of this article. I previewed it in CMYK mode to ensure that the colors will come out as close as possible in the print to what I’m seeing on the screen. Now I like to go over the image while zoomed in to fix any speckles, scratches, or fibers that got picked up in the scanning process.
Ideally, I would clean my scanner before each use to ensure that there were no pieces of dust or hairs on it, but sometimes I just forget to. That’s okay, we can clean it up digitally!
The image below shows a zoomed in view of Nightshade so we can identify any areas that need to be touched up.

There are lots of little white specks in the color parts that I’m not going to worry about fixing. The surface of this paper is rough and it was hard to get good coverage. However, there are some large specks around the outside of the horse that need to be cleaned up, as well as a large speck of black on the horse’s gums that is going to really stand out on a print!
Depending on your image, you may be able to use an oil paint brush or inking tool and the eyedropper to repair any small specks, depending on how “flat” your colors are. Because my piece is colored pencils on a relatively rough paper, I had to try out a few things before finding something that worked. It turned out that using the Blend tool on some of the specks was perfect for getting rid of them in my image!
For the larger areas of specks and dust on the paper surrounding my finished drawing, I decided to make use of the paper texture to repair large areas at once. To do this, I used the rectangle marquee tool or lasso tool to select a good area of the paper, as shown in the below image, and then selected “Copy and Paste” from the selection menu to make a copy of the selected area.

This automatically made a copy of the selected area and pasted it to a new layer above my artwork. I then dragged the copied area over to cover the dirty areas of the paper on the scan. This is a great way to repair large areas of texture like this tan paper! If the edges of your copy and pasted repairs show, use the Blend tool to soften them and make the patches nearly invisible. (While writing this piece, I learned that at some point Clip Studio Paint added a Clone Stamp tool! You could also use this for smaller areas of repair! I’ll cover use of the Clone Stamp Tool in the next image editing tutorial, so keep an eye out for that.)
The next image shows my completed clean-up work on this piece. No more errant speckles around the outside of the drawing! This will look much better when printed now that those are gone!

A final note about printing images! Remember that the paper you’re printing on matters. Colors will show up brighter and more saturated on glossy paper, but will look slightly muted on matte and uncoated papers because of how the ink soaks in on an inkjet print. I recently switched from glossy paper to matte for my prints and have had to increase the saturation on my image files to account for this!
Conclusion
Though Clip Studio Paint isn’t built around editing images, it still has many features that are perfect for cleaning up scans and photos and preparing your images for printing. Would you like to see a continuation to this article covering how to clean up photos and do other image editing tasks in Clip Studio Paint? Like and comment to let me know!
For more information on CLIP Studio Paint, please visit https://www.clipstudio.net/en or https://graphixly.com