
Advanced Layer Techniques
Contact Graphixly @
Hello! My name is Liz Staley and I’m a long-time user of Clip Studio Paint (I started using the program back when it was known as Manga Studio 4!). I was a beta-tester on the Manga Studio 5 program and for Clip Studio Paint, and I have written three books and several video courses about the program. Many of you probably know my name from those books, in fact. I write weekly posts on Graphixly.com and on CSP Tips, so be sure to come back every week to learn more Clip Studio Tips and Tricks from me!
There are some features of Clip Studio Paint’s layers that I feel like I talk about all the time- things like Blending modes, Layer color, and Layer Masks. So this week let’s talk about some features that I don’t discuss as often but that are extremely handy to know about!
In this article we will cover the following topics:
Lock Transparent Pixels
Clip To Layer Below
Draft Layers
Correction Layers
Lock Transparent Pixels
For this example, we will need a layer with some opaque pixels and some transparent pixels. So, this won’t work if you’ve scanned in some inked work unless you use the Edit - Convert Brightness to Opacity feature first to change the white areas to transparent and keep your inked lines opaque.
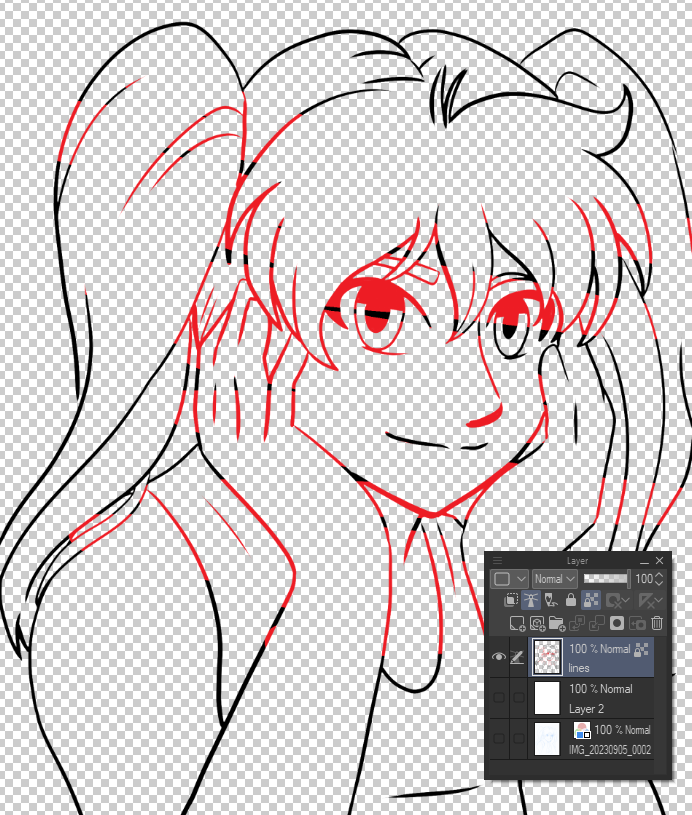
This feature allows us to change the opaque pixels while leaving the transparent ones unchanged. One of the most common ways I use this feature is to change the color of my lineart, so let’s do that now. I have a file with just an inking layer visible below. With the inked lines layer active, click on the “Lock Transparent Pixels” icon in the Layer window.

Now I’ll take a big marker tool and some bright red and try to draw all over the inked layer. Notice how this only changes the color of the lines, even though I took a huge brush and drew a big scribble on the layer!

Years ago there was a trend of people making rainbow gradient lineart, and this is so easy when using the Lock Transparent Pixels feature! Simply select a gradient subtool of your choice, then click and drag to create some awesome looking lines!

Clip To Layer Below
This feature is a bit like Lock Transparent Pixels, but it does have some more flexibility and allows for some different effects compared to it. Clipping takes the information from the layer directly below the clipping layer and only shows where those two layers overlap. Continuing with the line art from the previous section, now we need to create a layer above the line art layer.

Right click on the top layer and go to Layer Settings - Clip to Layer Below.

Now when we take a big brush and a bright teal color and do a big scribble, we are drawing on the top layer but the new color only shows where that layer overlaps the line art below.

This also means that if we fill this clipping layer with something like a pattern from the Materials Library, it will show only as the lineart.

This is an awesome way to play with options when you don’t want to do anything destructive to the original layer. I have also used this technique for a shading layer over top of a base color layer. Just remember that it will only work on whatever layer is directly underneath it, so if you change the layer order you may make unintended changes to the clipping layer!
Draft Layers
Have you ever been working on an image, then exported it and realized that there was a layer visible that you didn’t want in the final version? Maybe you left a sketch layer on and now you need to export your image again? Well, you can stop this from ever happening by using Draft layers. In the screenshot below, there is a final inked lines layer on top and a cleaned up sketch below it. I want to export the inked lines but not have the sketch show.

While on the sketch layer, click the “Set as Draft Layer” icon in the Layer Palette. There will be no visual change to the contents of the layer, but the layer in the Layer palette will have the Draft icon on the right side and be marked by a light blue rectangle on the left.

Now let’s export a copy of our image. Select File - Export Single Layer - .jpg.

In the export settings, make sure that the “Draft” checkbox is unchecked in the Output Image section. This will tell Clip Studio that any Draft Layers should not show in the final export. Click OK to continue.

Now we can see that the sketch layer is excluded from the exported image!

If you get into the habit of marking all of your sketching layers as draft, you can exclude them from exports without having to take the time to hide them. A great way to save a few seconds of time that will add up!
Correction Layers
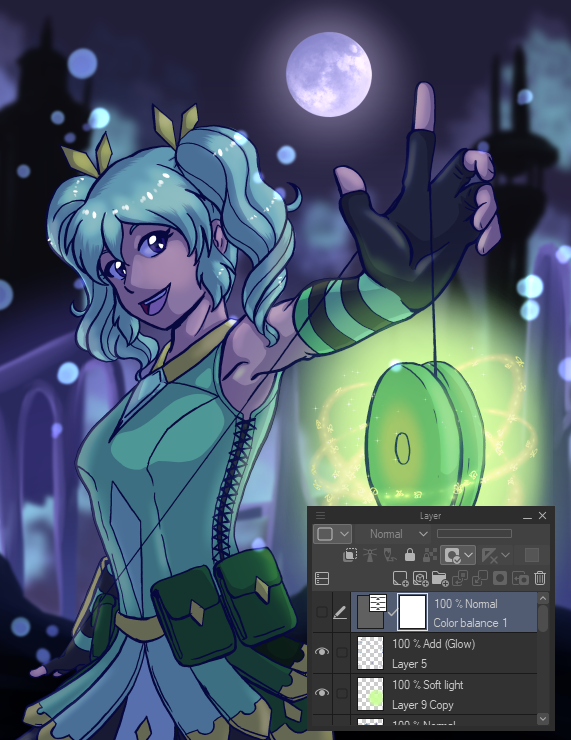
I absolutely love correction layers. They have so many uses, from doing lighting effects to just playing around with different looks for your illustrations! And the best thing is that they don’t change the work you’ve already done, so you can experiment to your heart’s content without making permanent changes to the image below! Let’s get started by clicking Layer - New Correction Layer and then choosing what type of correction we want to make. I’m going to start with Color Balance.

The settings window for the correction you’ve chosen will appear. I decided to make the nighttime effect of this image more intense by playing with the sliders. Remember to also change from Half tone to Shadows or Highlight if you aren’t getting the effect you want in the Color Balance options.

Click on OK. In your Layer palette you will now have a new layer named with the adjustment you chose. Now you can adjust the blending mode or opacity to change the look even more.

If you don’t like the adjustments, or you want to compare the new version to the original, simply click the eye icon next to the layer to turn it off.

Correction Layers are also a great way to check your contrast levels when painting or coloring! To do this, click on Layer - New Correction Layer - Hue/Saturation/Luminosity.

Drag the saturation slider all the way to the left, then click OK.

Now you can check your contrast levels in grayscale by making the layer visible, then turning it off to continue your work. Keep checking the grayscale version with the correction layer as you work to make sure your shadows and highlights pop!

Every correction layer also is created with a layer mask, which you can use to create special effects, such as an image being black and white except for one area you want to draw attention to.

Conclusion
Layers are such a powerhouse, and the more you know about them the more the world of digital art will open up to you!
For more information on CLIP Studio Paint, please visit https://www.clipstudio.net/en or https://graphixly.com